Seriál tipů pro lepší uživatelské prostředí č. 2 – Květen
S měsícem lásky a oslavy práce přichází i další díl tipů na zlepšení uživatelského prostředí na Vaších webových rozhraních. Tento měsíc se nejvíce zaměříme na interakci mezi zadavatelem a uživatelem.
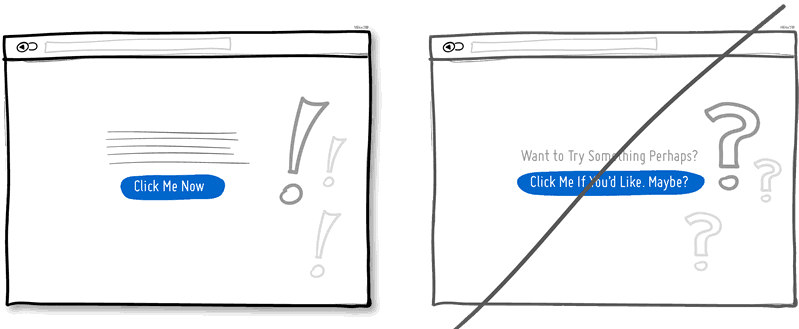
1) Co takhle přímočarost místo nerozhodnosti?
Vy sami udáváte, co by uživatel měl na dané stránce či položce dělat. Samozřejmě, že je slušné se zeptat, nebo nechat vybrat, ale jak už víme, uživatelé mají rádi, když jsou vedeni přesně a jednoduše. S výrazy typu „možná“, „pokud“, „v případě“ „chcete?“ dáváte najevo vlastní nejistotu, kterou později přenesete i na uživatele. Zkrátka zapomeňte na otazníky a přejděte na vykřičníky!

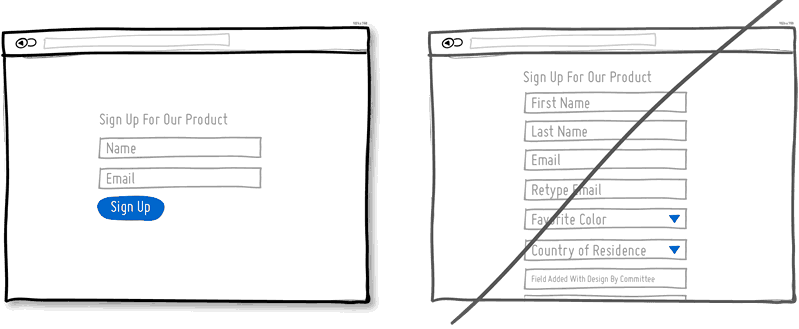
2) Méně políček je někdy více
Osobně nesnáším vyplňování nesmyslných údajů, které se jednak nedají zneužít, ani nijak nepomůžou samotnému zadavateli. Vyplňování konkrétního státu, kraje, města, PSČ… Říkám si: „ V dnešní době? WTF?“ Je přirozené, že pokud chcete po uživatelích příliš moc, raději se otočí zády a jdou o dům dál. Při lenosti národa Českého tím tuplem. Zaměřte se na vyplňovací formuláře s opravdu nutnými a jasně čitelnými údaji.

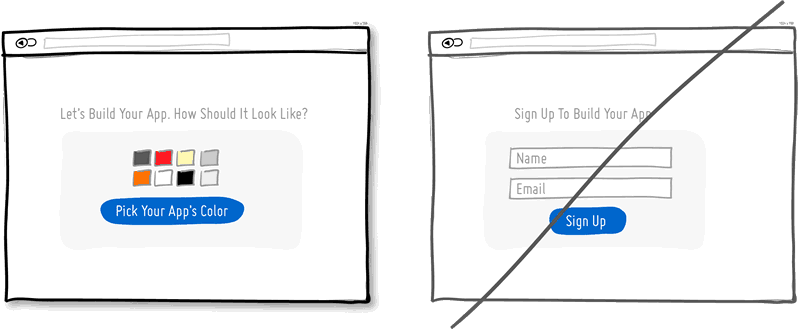
3) Vyzkoušejte postupnou angažovanost místo ukvapené registrace
Nelákejte návštěvníky hned do svých sítí, aniž by měli důvod. Dejte jim ho! Nabídněte interakci, ukažte, že i uživatel je tvůrce a uvidíte, jak to zapůsobí. Lidé mají rádi, pokud si můžou upravit produkt podle svých představ a tím, že jim dáte možnost i minimálně podílet se na finální podobě, budou poté více zainteresovaní a otevření k pokračování.

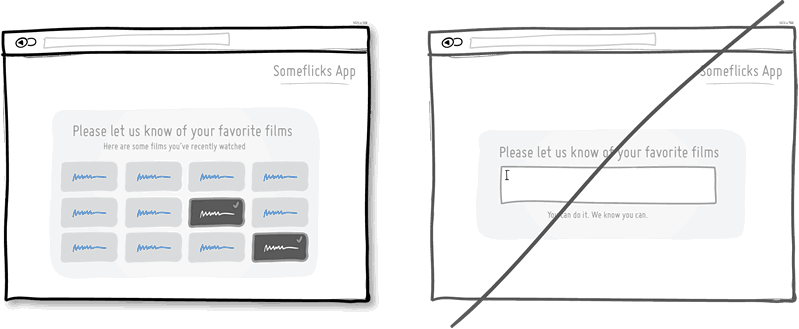
4) Raději rozpoznat než vymyslet
Opět se vracíme k jednomu ze základních principů uživatelského prostředí – jednoduchost. Tuto metodu například začal praktikovat sám Facebook podle modelu na obrázku níže. Místo toho, abyste pátrali v paměti, který film byl Váš oblíbený (když jste v kině byli naposledy před půl rokem), tak Vám nabídne určitý výběr, s kterým se ztotožníte. Je to rychlejší a efektivnější způsob interakce.

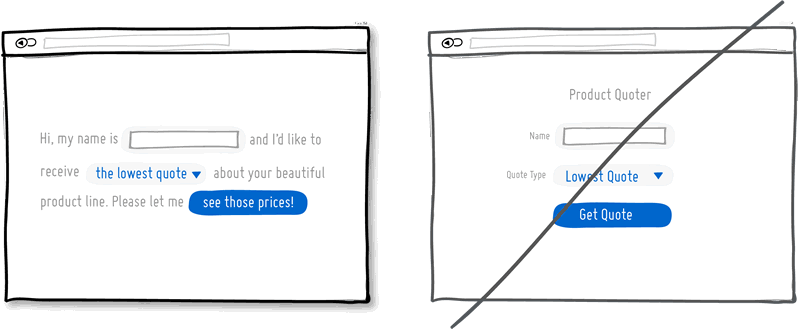
5) Zahoďte suchý text a buďte k uživateli přirození!
Není nic horšího, než strojově opsaný text, jakoby na Vás mluvila tlustá bába z call centra a nabízela Vám kreditku, s kterou ušetříte při každém nákupu. Na obrázkovém příkladu je jasně vidět, jak uživatel nemusí vymýšlet složitou žádost – vše má přednastaveno, ale zároveň si osvojuje návyky slušného zákazníka. Promítne se to pak i do reálné kdy situace, kdy člověk umí více používat nenápadné, přitom esenciální slovíčka jako „prosím“ a „děkuji“.

Pomohly Vám naše tipy? Ozvěte se nám, nebo poděkujte palcem či sdílením na našem Facebook profilu! Dozvídejte se o Weboo blogu víc co nejrychleji i díky Weboo Twitteru!
Čerpáme ze zdroje: www.goodui.org a děláme pro Vás služby v překladu a výběru toho TOP.