Seriál tipů pro lepší uživatelské prostředí č. 1 – Duben
Není nic horšího, než nepřehledné a nejasně vytvořené stránky, které jsou pro uživatele těžké k pochopení. V následujících měsících se Vám budeme snažit nastínit některé drobnosti na webových stránkách a e-shopech, které můžou pomoci uživateli v lepší orientaci a samotnému webu k lepší prezentaci. Níže je prvních 5 tipů doplněných o grafickou ilustraci.
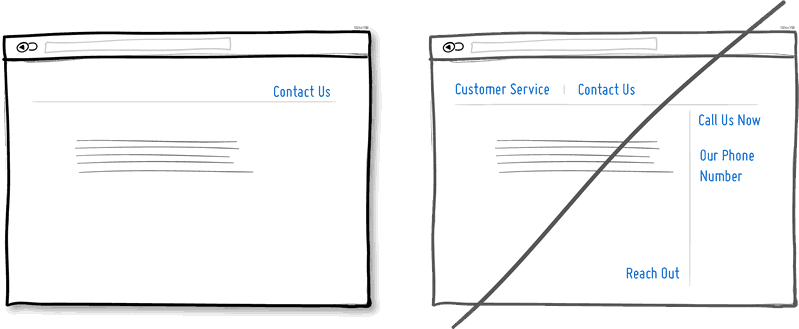
1) Sjednocení podobných funkcí do jedné, místo dělení do více míst
Je velmi snadné v průběhu času neúmyslně vytvořit více prvků, sekcí či rysů, které fungují na stejném principu. Tyto duplicitní položky se časem začnou rozpadat. Dávejte na to pozor, protože čím větší je míra fragmentace uživatelského prostředí (dále jen UI), tím víc trvá zákazníkům, než se s tím naučí pracovat. Zvažte sloučení podobných funkcí do jedné.

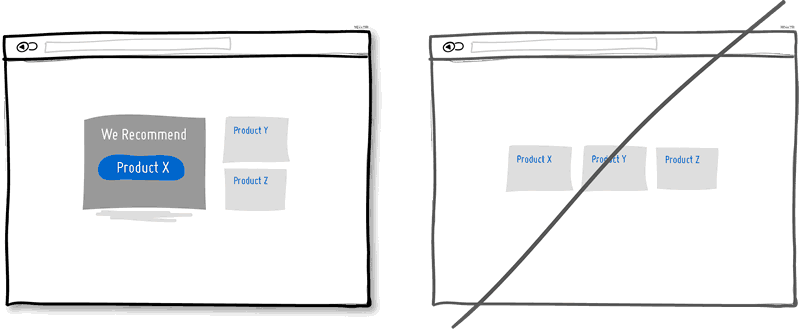
2) Zkuste doporučit místo výběru z možností na stejné úrovni
Když prezentujete více nabídek / produktů, může být dobrým nápadem návrh jednoho konkrétního. Někteří lidé prostě potřebují k určitým věcem popostrčit.

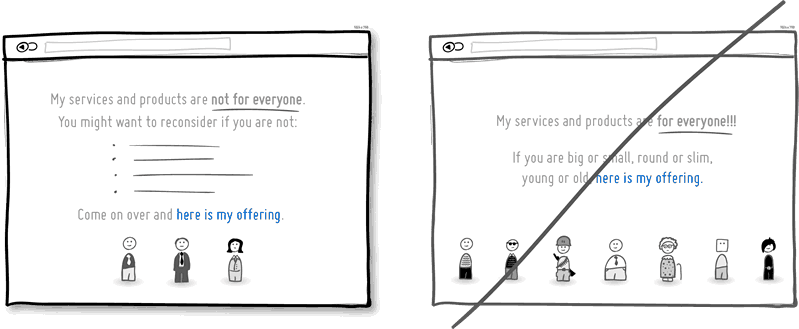
3) Řekněte, pro koho jsou služby či produkt určené, místo oslovení všech
Cílíte produkty na každého, nebo jste precizní ve výběru publika? Jde o konverzní nápad, kterým získáte přesnost, pro koho je produkt určený. Díky konzultaci o kvalifikačních kritériích potencionálního zákazníka se s ním lépe spojujete a zároveň mu poskytujete určitou formu exkluzivity.

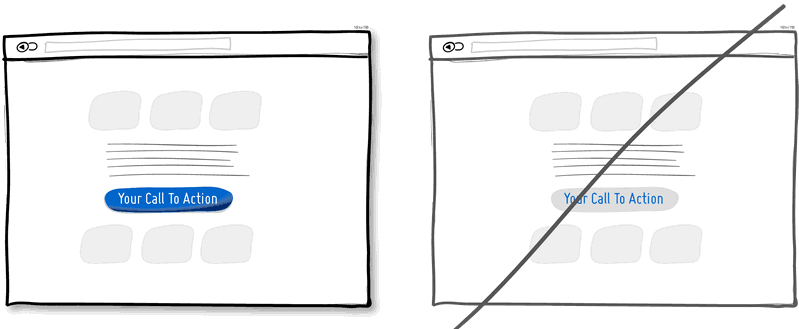
4) Více kontrastu než podobnosti
Pokud se pokusíte více zvýraznit Vaše spouštěče akcí oproti ostatním textům a objektům, udělá to Vaše UI silnějším a jasnějším. To se dá zajistit více způsoby, například zvolit barevný odstín, který udělá některé prvky tmavší/světlejší. Dále můžete změnit hloubku objektu (vržené stíny nebo přechody).

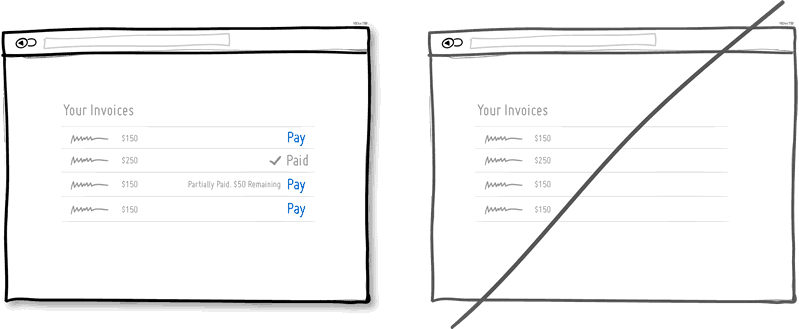
5) Nebuďte agnostikové a ukažte aktuální stav
V každém uživatelském prostředí jsme zvyklí ukazovat prvky, které mají různý aktuální stav. Emaily jsou přečtené či nikoliv, faktury zaplacené či nikoliv… Informování uživatele o aktuálním stavu je solidním způsobem jak poskytnout zpětnou vazbu. Tyto informace mohou uživateli pomoci vědět, co je v případě nutnosti udělat.

Další tipy očekávejte v květnu a zaměříme v něm například na klávesové zkratky nebo na aktualizaci procesu
Čerpáme ze zdroje: www.goodui.org a děláme pro Vás služby v překladu a výběru toho TOP.