Proč je stále důležitější mít responzivní web?
Responzivní web neboli responzivní design webu je jeho vlastnost, která dovoluje správné zobrazení www stránek, eshopu nebo webové aplikace na všech typech zařízení, která mají různé rozlišení obrazovky. Obecně je to design, který je uzpůsobený nejen pro desktopy a notebooky, ale i pro mobily a tablety.
Respo = rolujeme dolů!
Podstatou responzivního designu je schopnost grafické šablony "rozložit" jednotlivé prvky na webu tak, aby se nijak nepřekrývaly a také aby uživatel nemusel rolovat z leva do prava. Textové části zůstávají čitelné bez nutnosti zoomování a seskupují se obvykle pod sebe...
Charakteristickým znakem je menu webu, které využívá možností zobrazení daného zařízení a umožňuje snadnou navigaci napříč webem.
Nejčastěji býva tvořeno select boxem:

nebo je již zaužívána standardizovaná ikona:
Není nutné vidět na mobilu všechno
Velmi obvyklé je, že je responzivní verze ochuzena o různé datově a stylově náročné prvky jakými jsou videa, slideshow nebo obrázky na pozadí, které by na mobilních zařízeních neplnili svoji designovou funkci.
Výhody responzivních webů
Pokud budete mít repsonzivní webovou prezentaci, bude to mít i pozitinví vliv na SEO. Responzivita webu je jedním z pozitivních signálů pro Google, aby Váš web upřednostnil před konkurencí (jistě to zmíní i Míša Brázdilová ve svém seriálu o SEO faktorech). Google testuje ikonu, která ve výsledcích vyhledávání ukáže, zda je web responzivní či nikoliv. Každý takový prvek výsledku vyhledávání zvyšuje míru prokliku. Uvidíme, zda ikona bude dostupná pouze u vyhledávání na mobilních zařízeních nebo i u výsledků desktopových zobrazení.
Používáte emailový marketing? Bez responzivního webu efektivita klesá!
Pokud je jedním z Vašich marketingových kanálů také emailový marketing, tak byste měli o responzivitě webu velmi silně uvažovat. Stále více uživatelů smartphonů a tabletů má nastaveny aplikace na stahování a čtení emailů. Proto pokud pošlete newsletter, který uživatele na mobilním zařízení zaujme, tak ve chvíli kdy se z emailu proklikne do vašeho webu a web se zobrazí špatně nebo dokonce nečitelně, výrazně klesá šance na to, že provede žádanou konverzi nebo že ho zaujme natolik, aby se na Váš web vrátil.
Přístupy na weby z mobilních zařízení neustále narůstají
Chytré telefony a tablety budou jistě i tento rok na předních místech vánočních dárků, proto lze předpokládat, že počet přístupů na web z těchto zařízení opět výrazně vzroste. Myslete tedy i na tyto "mobilní" uživatele a využijte reponzivní design na Vašem webu, potěšíte tak své návštěvníky a výrazně jim zjednodušíte nalezení potřebných informací.
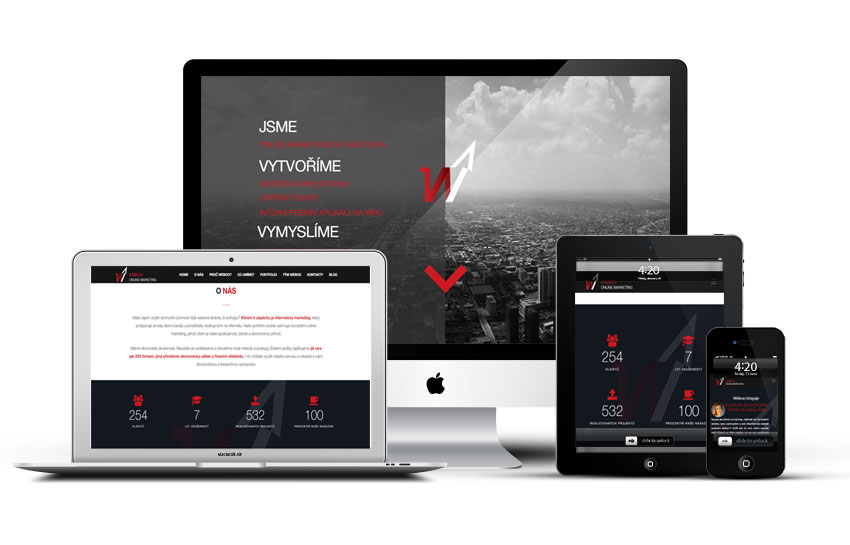
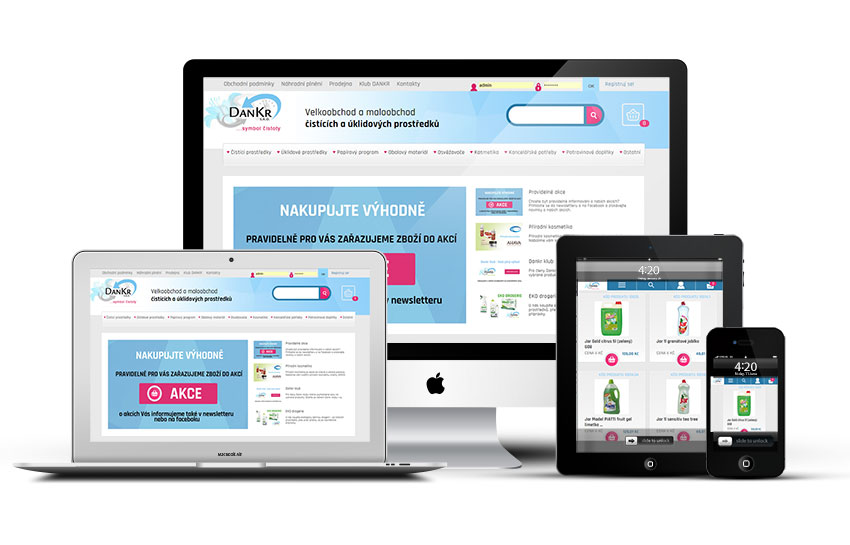
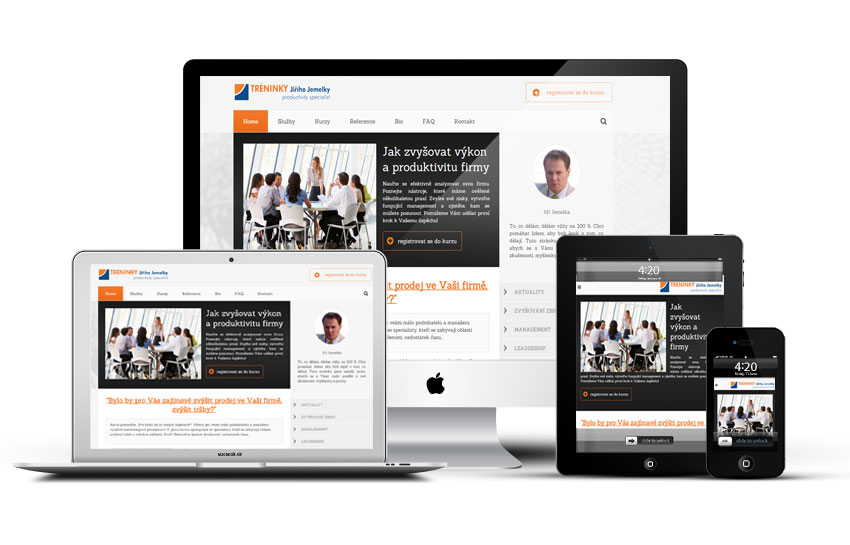
Ukázky responzivních webů z naší tvorby